
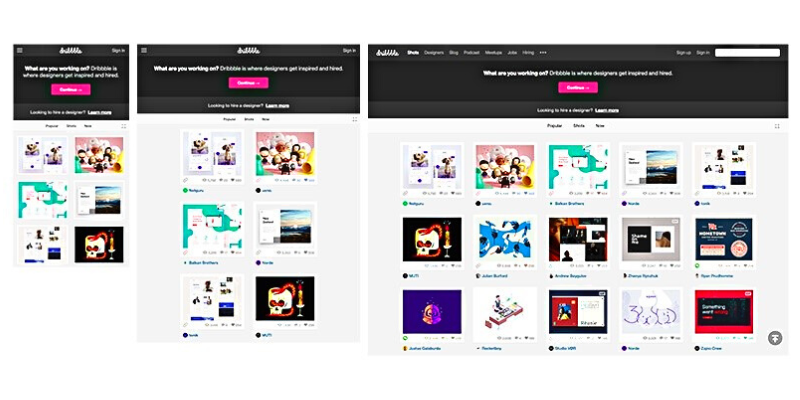
Что такое адаптивная верстка и зачем она нужна
Термин «адаптивная верстка» родом из Тогда два веб-дизайнера — Аарон Густафсон и Итан Маркотт — независимо друг от друга начали разработку революционной технологии, благодаря которой стало удобно просматривать веб-страницы на любых устройствах. Это была адаптивность — универсальная HTML-разметка, которая дает возможность пользоваться одной и той же страницей на устройствах с разным размеров экрана без потери функциональности и привлекательности. Расскажем, что такое адаптивная верстка и почему она так важна, а также разберемся, как внедрить эту технологию на свой сайт или в рассылки. Содержание: Что такое адаптивная верстка Почему адаптивная верстка настолько важна Где применяется адаптивная верстка Как делается адаптивная верстка на примере сайта. Адаптивность — это широкий подход к веб-дизайну, который сосредотачивается на пригодности для различных интерфейсов, а не ограничивается десктопным форматом.












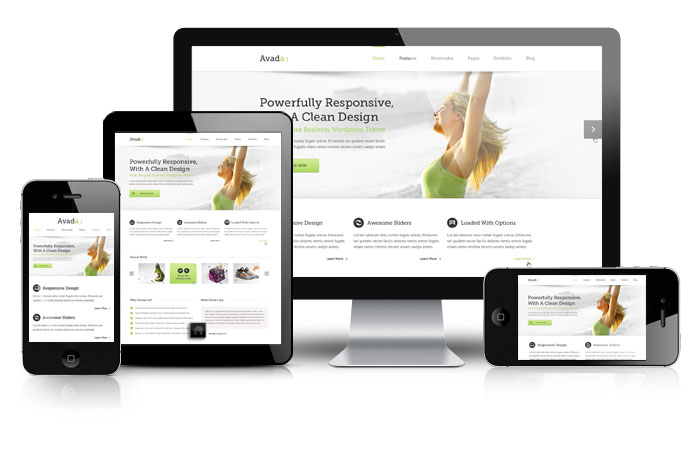
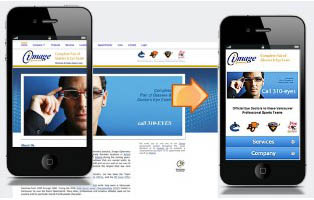
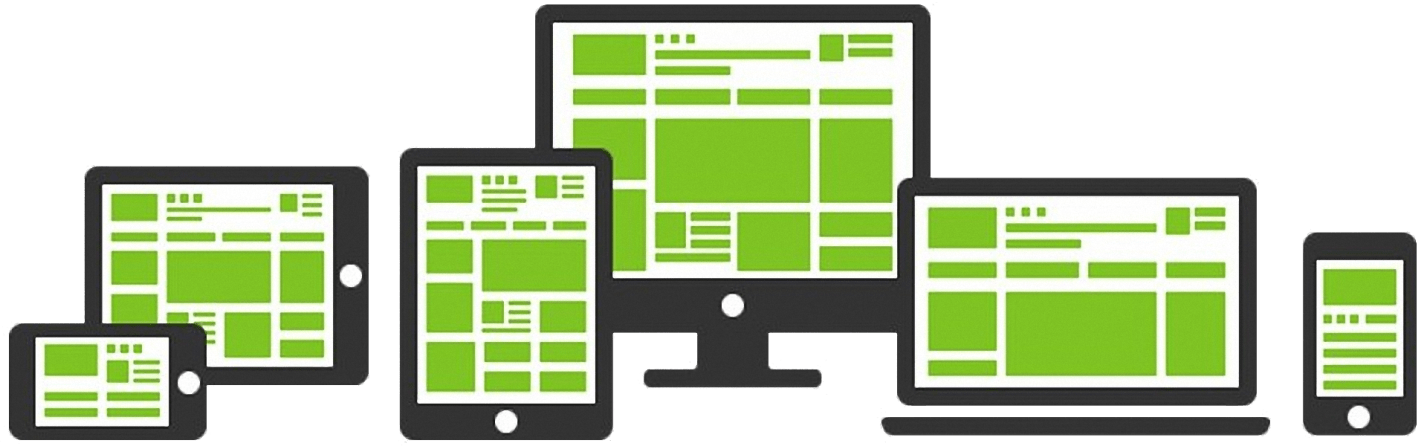
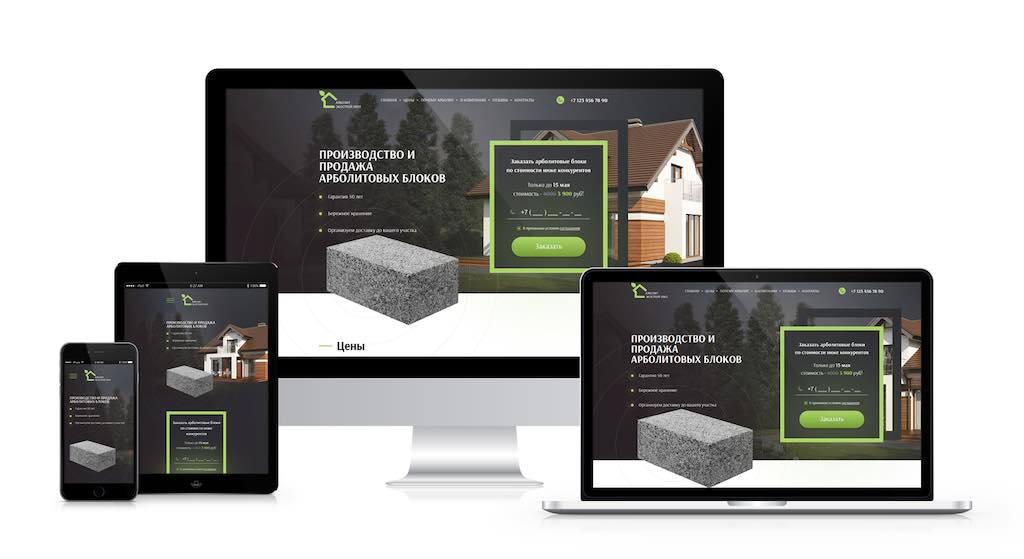
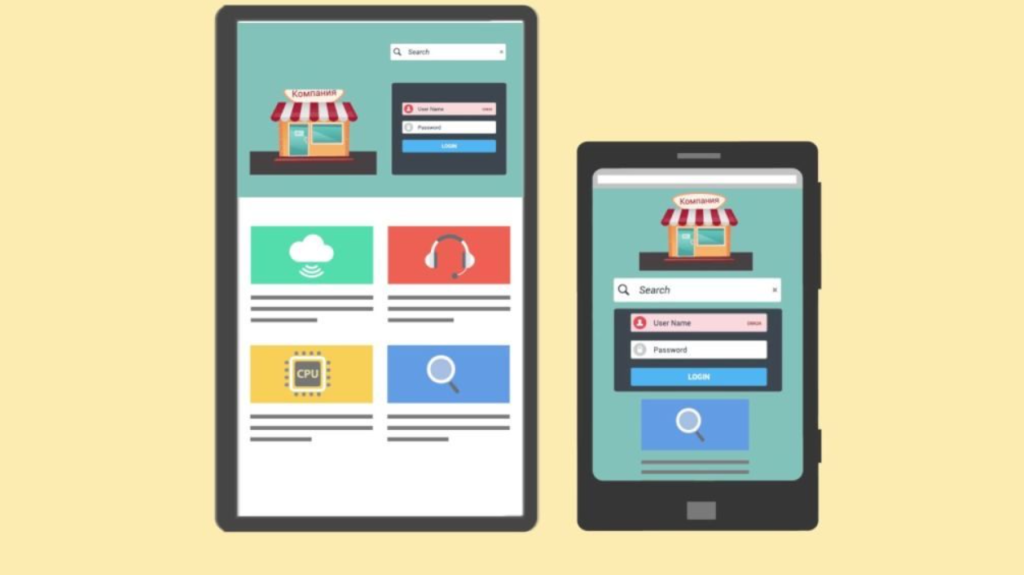
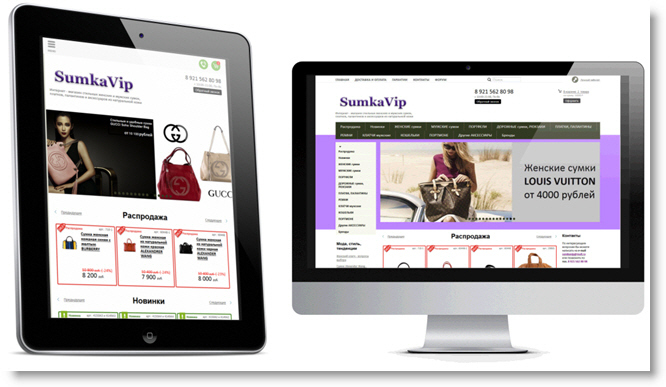
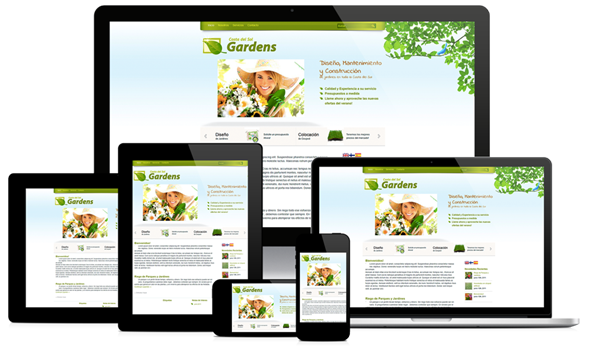
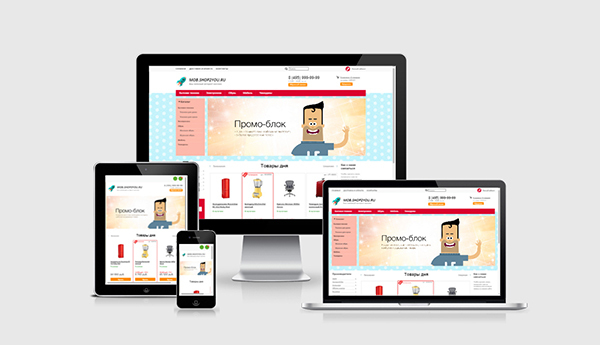
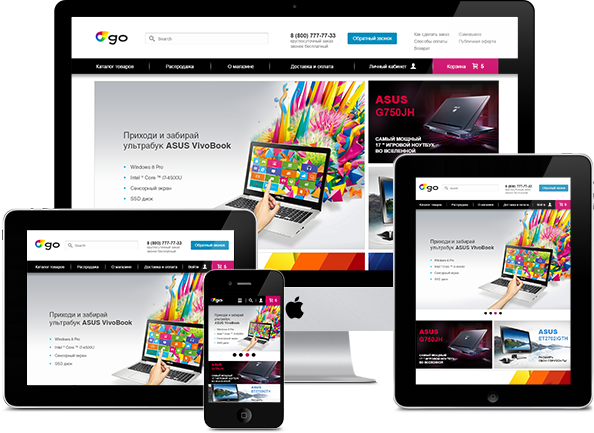
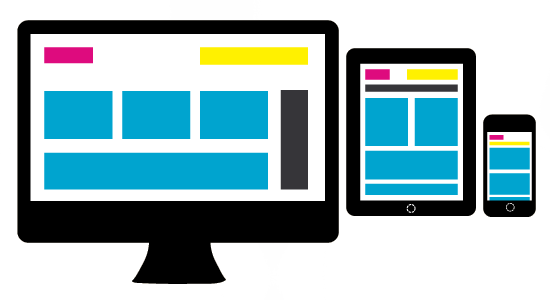
Вы задумывались об остальных пользователях? О тех, кто выходит онлайн с мобильных телефонов и планшетов? Адаптивный дизайн — это дизайн сайта, который будет автоматически адаптироваться под размеры экрана того устройства, с которого пользователь вышел в сеть. По-английски его называют Adaptive Web Design либо Responsive Web Design отзывчивый дизайн, термин впервые был использован в мае года; адаптивный дизайн — более полное, общее и используемое название.













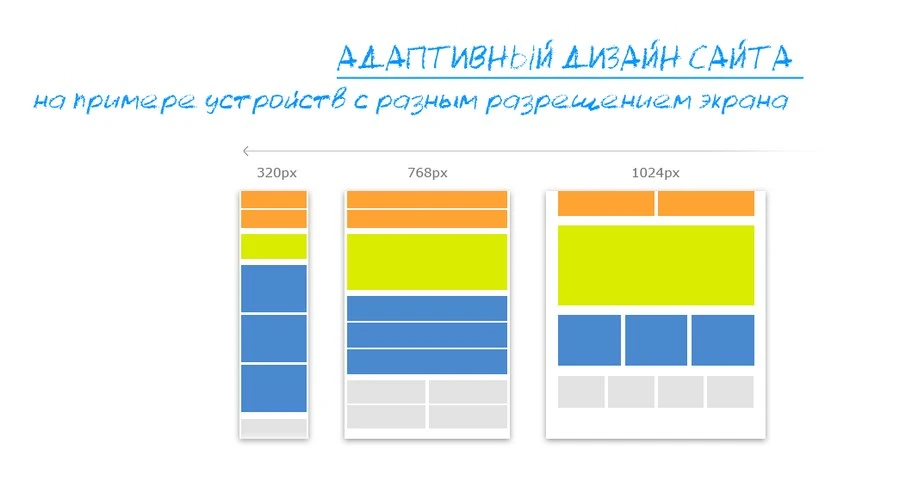
С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным. Что обычно подразумевают под адаптивным веб-дизайном? Адаптивный веб-дизайн — дизайн веб-страниц, который обеспечит корректный показ сайта на устройствах с различным размером экрана. Это означает, что просмотр одного и того же сайта будет одинаково удобным и понятным вне зависимости от размера экрана пользователя, не будет необходимости в увеличении отдельных областей, чтобы нажать на нужную ссылку.










Похожие статьи
- Покраска авто салона своими руками - Ремонт салона автомобиля в Авто-Ателье Color Glo
- Прически на короткие волосы видео с челкой - Стильные стрижки, причёски и укладки для коротких
- Поделка для детей от 2 лет картинки - Лепка из пластилина для детей 2-3 лет. Простые поделки из
- Тильда дама выкройка - Тильда. Tilda - Master classy